1. Data panels on the case creation page
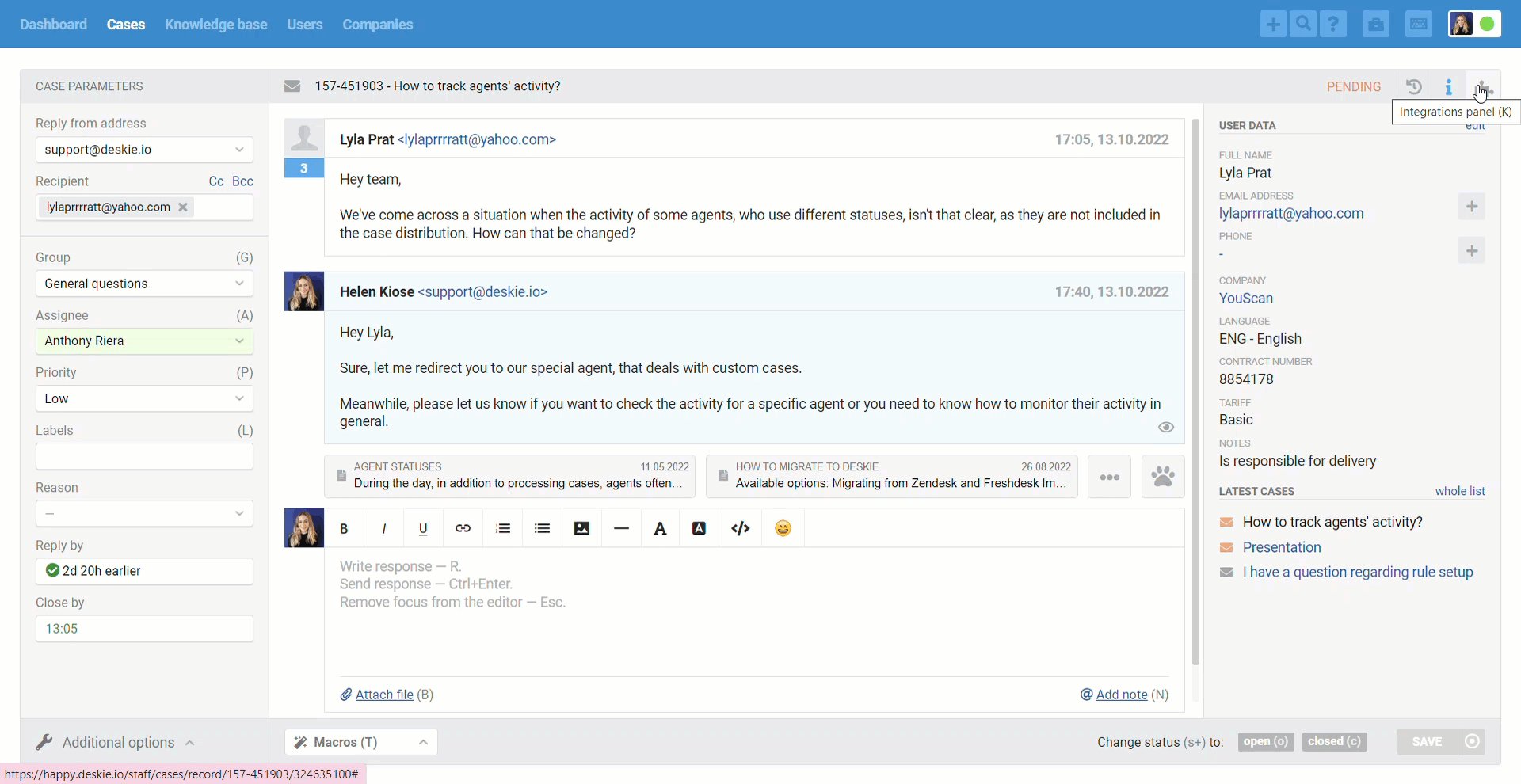
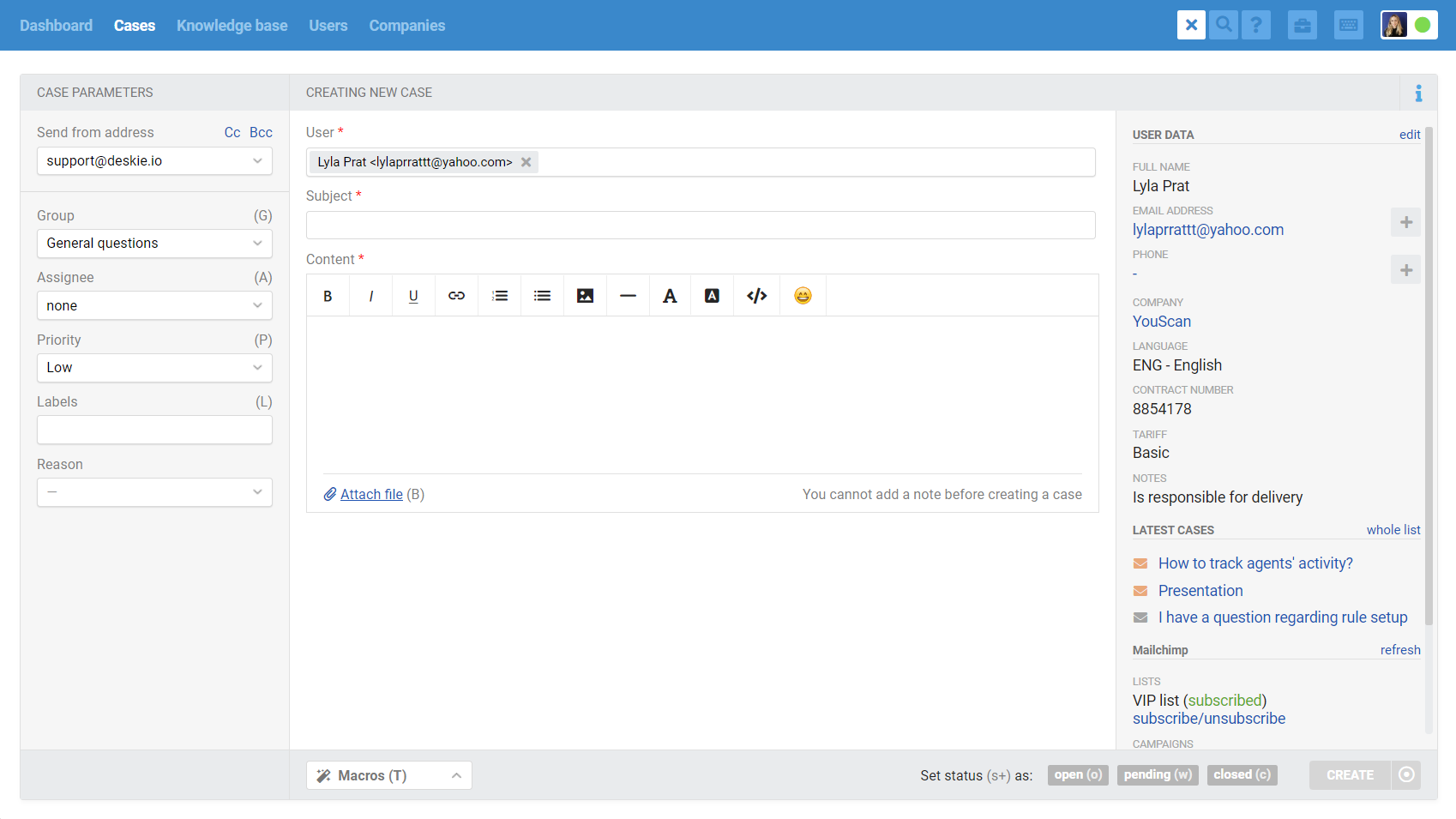
Agents often need additional information about the customer in order to respond to a case. For example, company, job title, tariff or contract number, previous cases, data from CRM, or email marketing service.
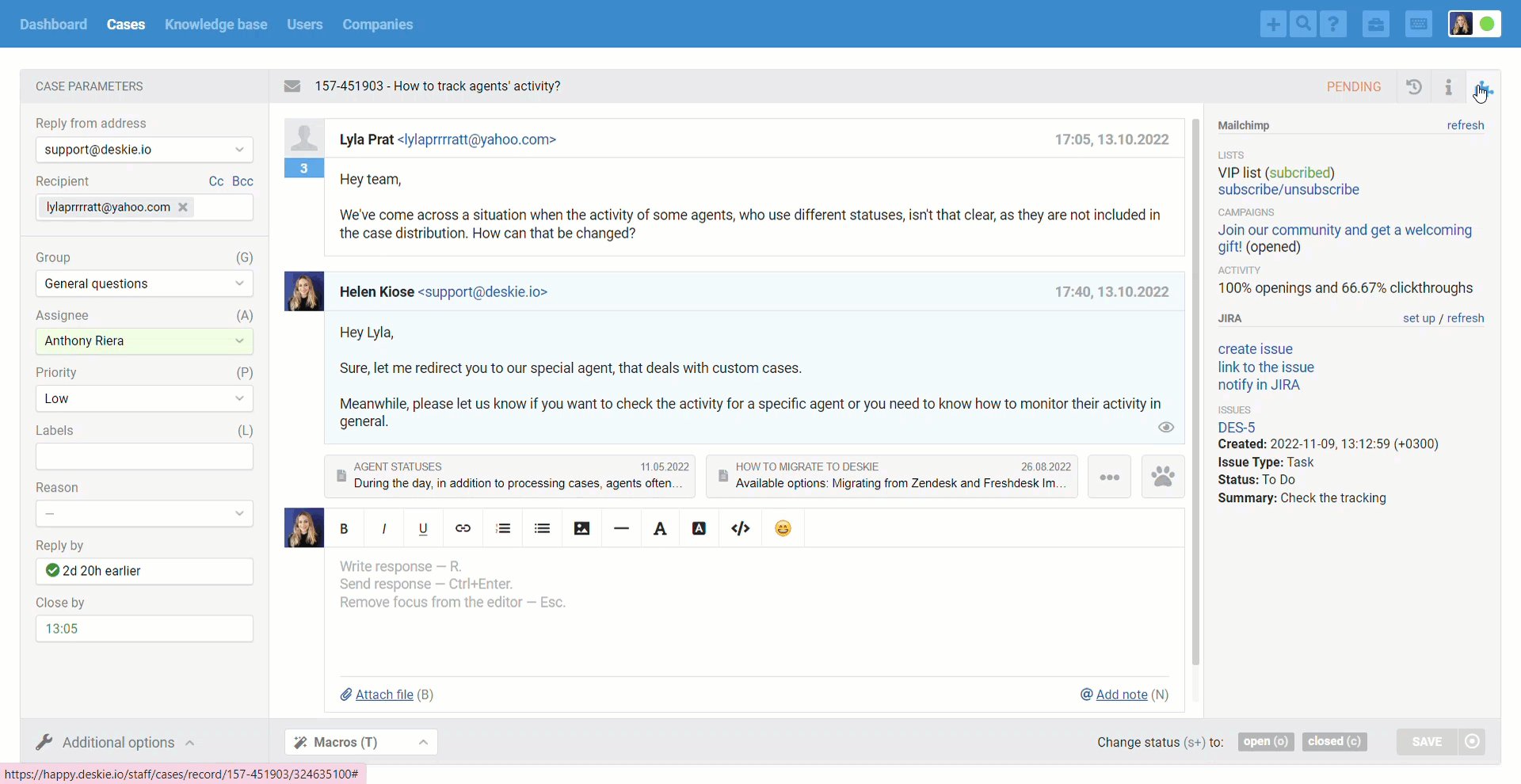
All this data can be accessed through the information panel, the integration panel, or custom blocks on the page of the case.

However, you may need this information not only when working with the current case, but also when creating a new one. Now the information panel and the integration panel are also displayed on the page for creating a case immediately after the agent fills out the "User" field.

2. Integration panel on the user page
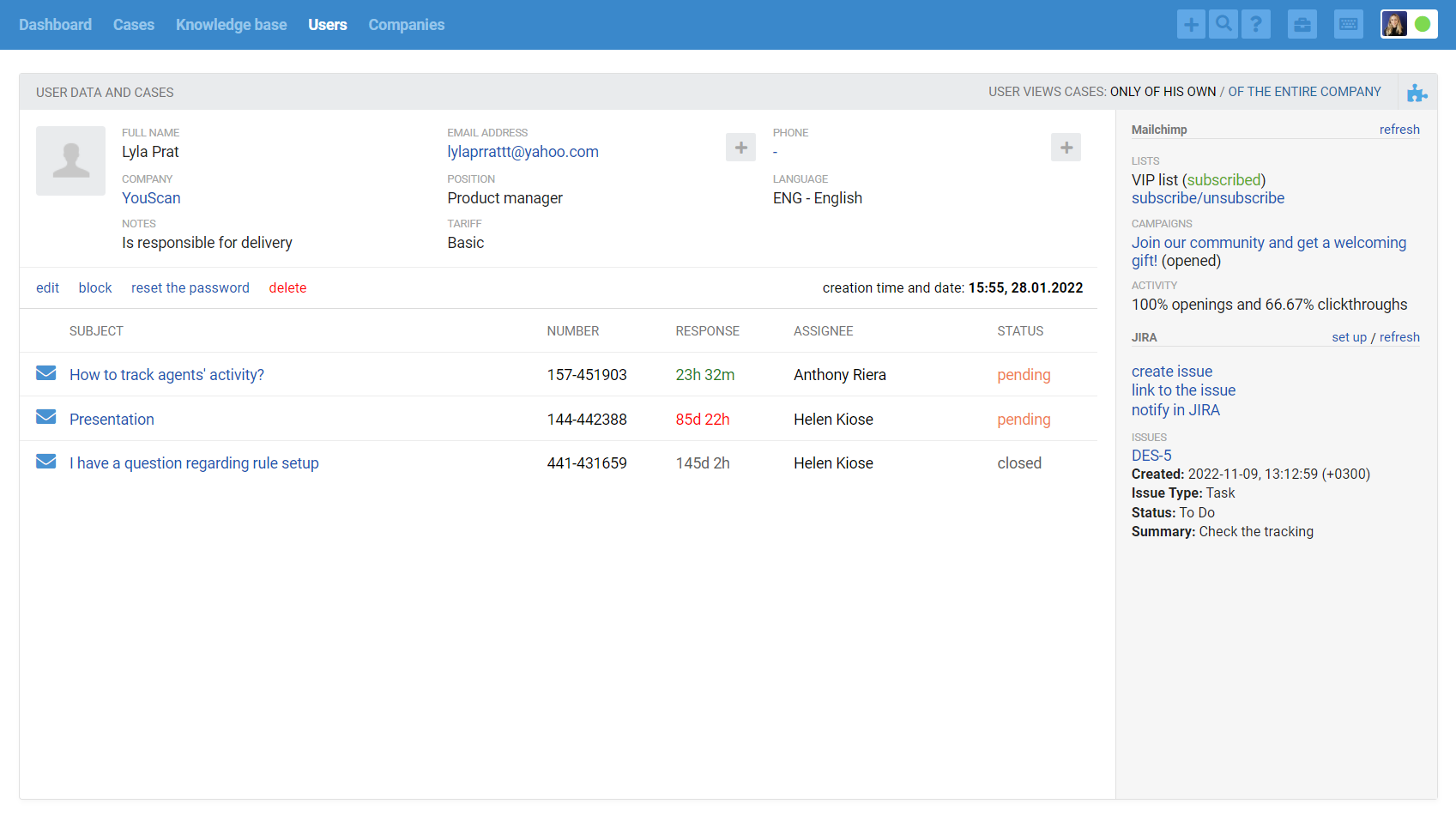
The user page contains both standard and custom user fields. Sometimes you want to see data from services that you have set up integrations with. Previously, there was no such option.
Now service widgets are added to the integration panel on the user's page if the integration involves displaying user data without being linked to a case.

3. Data from third-party resources in the agent's account
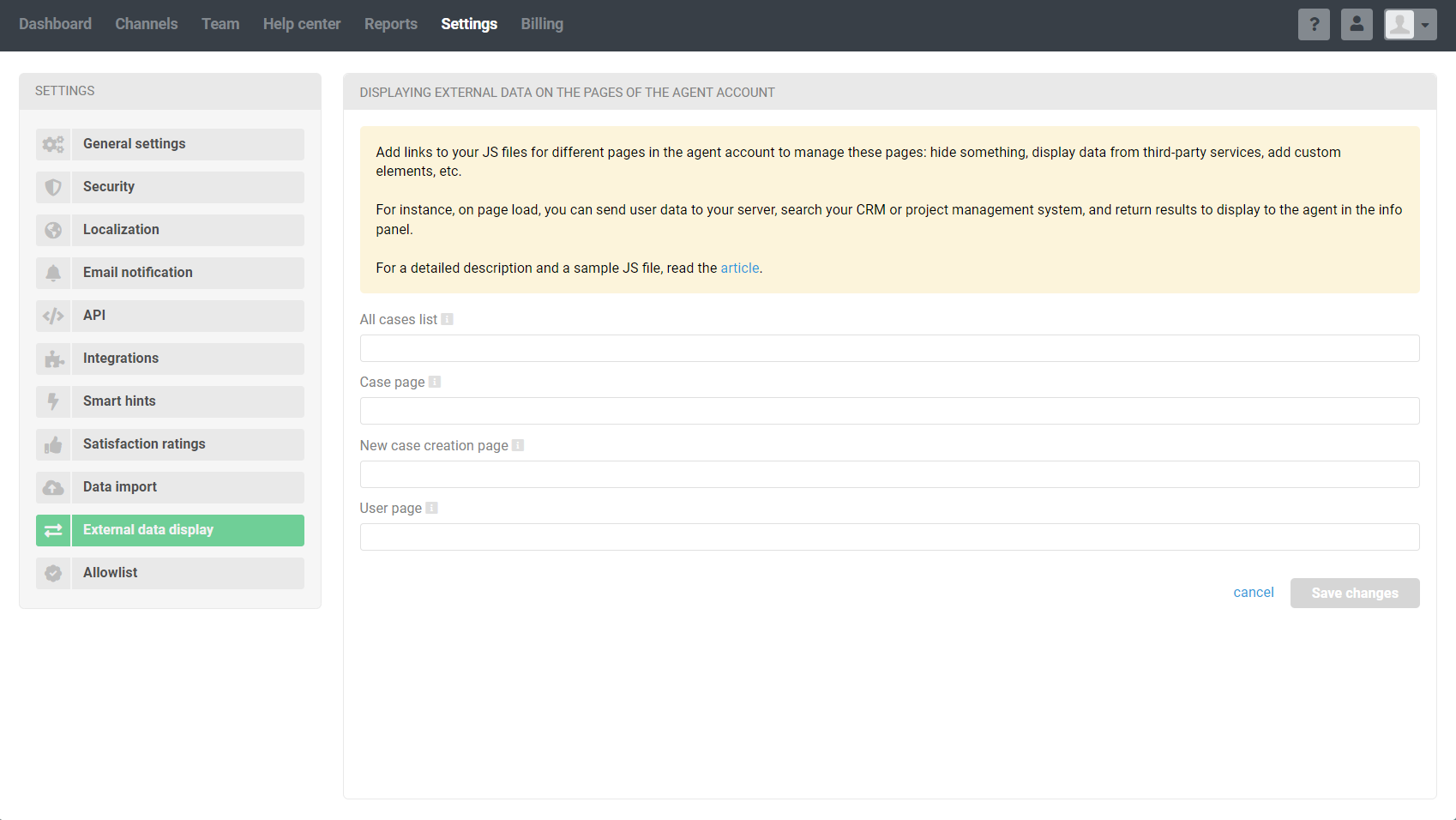
The case page has long been able to display data from third-party resources using a JS file. But previously it could not be placed on other pages of an agent's account (creation of a new case, all cases list, user page), and to add the file you had to write to our support team.
Now there is a new subsection in the "Settings" section of the admin account — "External data display", where you can add a link to JS files for all the mentioned pages yourself.

If you have previously asked us to add a JS file for the case page, the link to it will automatically be added to the case page field.
Examples of JS files for all pages can be found in this article.
