An agent's signature can be added both in the administrator's account (section "Team", subsection "Agents", editing an agent) and in the agent's account (menu in the upper right corner, section "Profile").
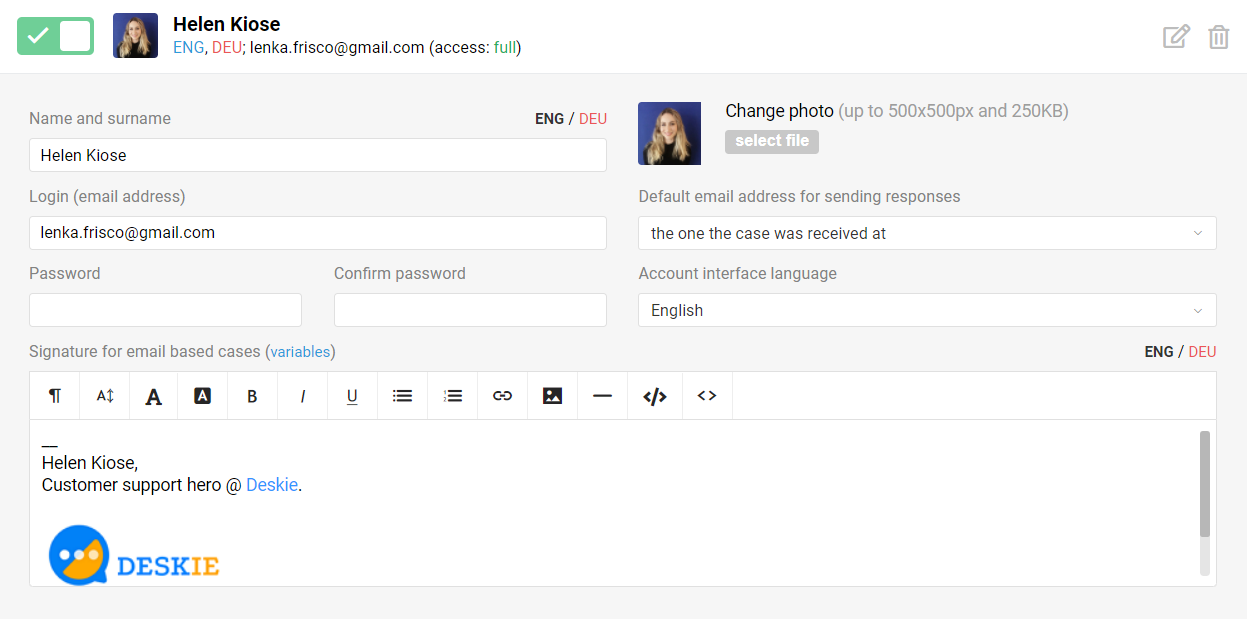
An HTML editor is built into the signature field to format the text:

How to add an image
1. To insert an image into your signature, just drag it from your desktop or use a special button in the editor. Images added to the signature in this way are uploaded to our server, so you don't need to place them on any third-party websites beforehand.
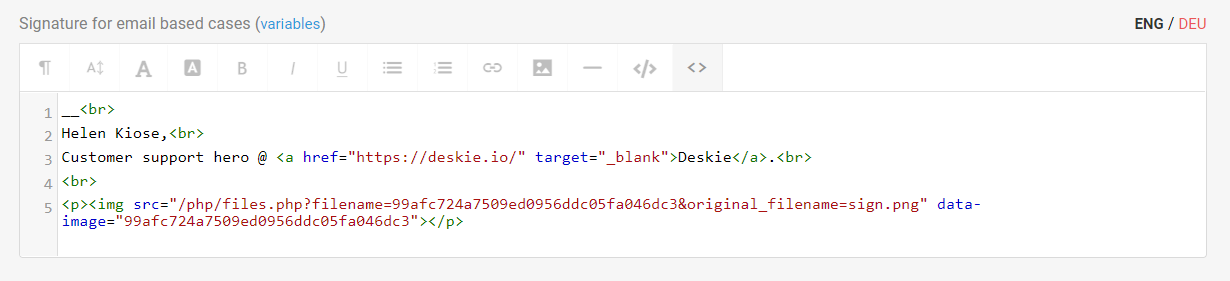
2. If you already have a signature, e.g. created in the signature generator, to add it, copy the signature code, click on the source button in the editor and paste it into the field:

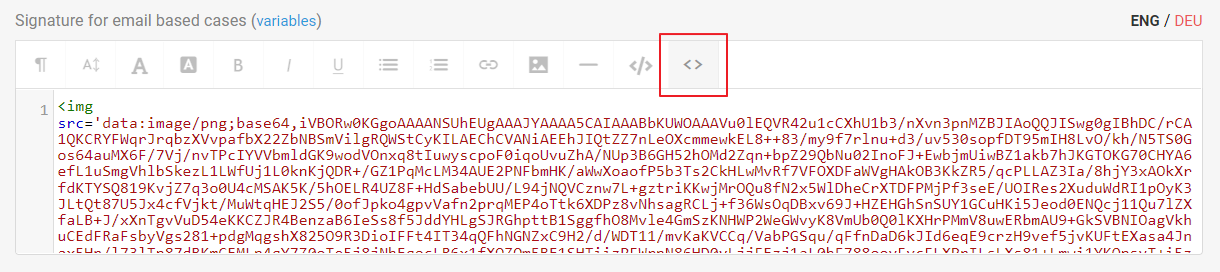
3. Often email clients block images from the outside — in this case, you may have problems with displaying the image in the signature. To get around such custom settings, you need to add the image in base64 format:
a. Convert the image to base64. You can do it e.g. here: https://codebeautify.org/image-to-base64-converter;
b. Switch the editor to source code mode and copy the data from the Image Source block.

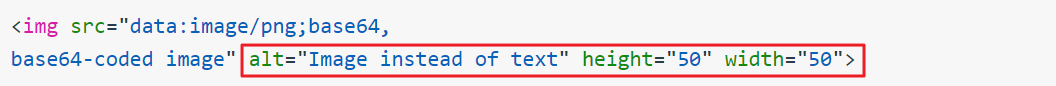
If you used another service to convert to base64, use this construct:

Instead of "base64-encoded image" insert the resulting code.
If you need to change the size of the image, enter the necessary data before the closing tag. The alt-text can also be specified there: