When creating a widget, the generator has all the key settings, but we "missed" some points on purpose in order to simplify the process. Therefore, if you want more, use the advanced features of the widget.They are activated using an additional script that must be placed after the main widget script. Here is an example of what you will end up with. Now let's move on to the description of the features :)
1) Activation through the link and custom buttons
In some situations, displaying a standard widget button (square or stripe) is inappropriate. For example, you want to place a form for sending a request inside the customer's account, but the button itself is clearly in the way.For such cases, it is possible to hide the widget button and assign widget activation to any link or button. It is enough to set the "display_button: false" parameter in deskie[0].config. The widget button will hide, and the widget will start opening when clicking on any link or button for which the deskie-email-widget class is registered.When the value is set to "true", the standard widget button is returned.
2) Basic customer information
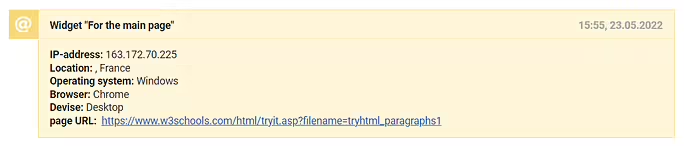
In addition to the customer's case itself, other data about them may be useful to you: IP address, location, operating system, browser, device, and page URL. To get them, add "user_info: true" to deskie[0].config. In this case, a note will appear in the case that was sent via the widget:

The note is placed after the customer's message, and for greater convenience, the name of the widget is displayed in the note header.If the value is set to "false", the case is created without any note.
3) Hidden data transfer and auto-completion of form fields
Not all information is worth displaying in the contact form or asking the customer to specify. For example, you track which channel a customer came to your website's page from, and you want this data to be displayed in the case created through the widget. Or maybe you need the information about the goods that the customer left in the cart. There are really plenty of options :)You can get all that data by adding the deskie[0].widget={ready: function()} function with the deskie[0].widget.identify parameter, through which the necessary data is passed (check the example via the link at the beginning of the article).a. If you add system or custom fields to deskie[0].widget.identify, we check which of them are in the form first. Those that are, we pre-fill in order to save the customer from filling them out. This is very convenient if you know who is contacting you.When there are no fields in the form, the data is passed directly to Deskie. In this way, you can, for example, fill in the fields "Company", "Position", "Notes", etc.b. If you add other information, we display it in the note. By analogy with how basic customer information is displayed. By the way, if you decide to receive both other and basic information about the customer, then we will display everything in one note.
4) The "Subject" field as a drop-down list
The "Subject" system field is represented by a regular text field that customers fill in at their discretion. At the same time, some companies prefer to convert it into a drop-down list in order to limit the range of possible topics and simplify the case processing through rules.The deskie[0].widget.case_subject parameter allows you to convert the "Subject" system field into a drop-down list and specify the options that will be displayed in it.When using deskie[0].widget.case_subject and the subject field in deskie[0].widget.identify together, you can set one of the dropdown options as a default.
5) Automatic search when the widget is activated
Recommended articles and searching the knowledge base are certainly useful, but sometimes searching for a specific word/phrase can be more efficient. For example, a customer opens a widget on a pricing page, and you want them to receive search results for the keywords "monthly payments" immediately, instead of an empty search field.To do so there is the deskie[0].widget.search parameter.P.S. As you already understood, the first two parameters are placed in deskie[0].config, and the remaining three are in the deskie[0].widget={ready: function()} function.
6) API to control the widget's display
Sometimes you need to change the display of a widget depending on the page the customer is on. For example, hide the widget with messengers and social networks on the technical support page or, the other way around, expand the widget on the payment page to show the customer that they can easily ask for help through a convenient communication channel.To control a widget on a page, use the Deskie.call('[parameter]') method, which has the following parameters:
hide_btn — hide the widget button;
show_btn — show the widget button;
open — open the widget;
close — minimize the widget;
open_widget — open the form for sending an email request;
close_widget — minimize the form for sending an email request.
If you have multiple widgets on a page, you can control each of them individually by specifying the widget ID after the parameter with a dot. For example:
DeskieWidgetApi.call('hide_btn.3225')
To get a list of widget IDs that are on the page, use the following method:
DeskieWidgetApi.call('get_list')
To see how the different parameters of the method work, click here:
